Abbildungen
-

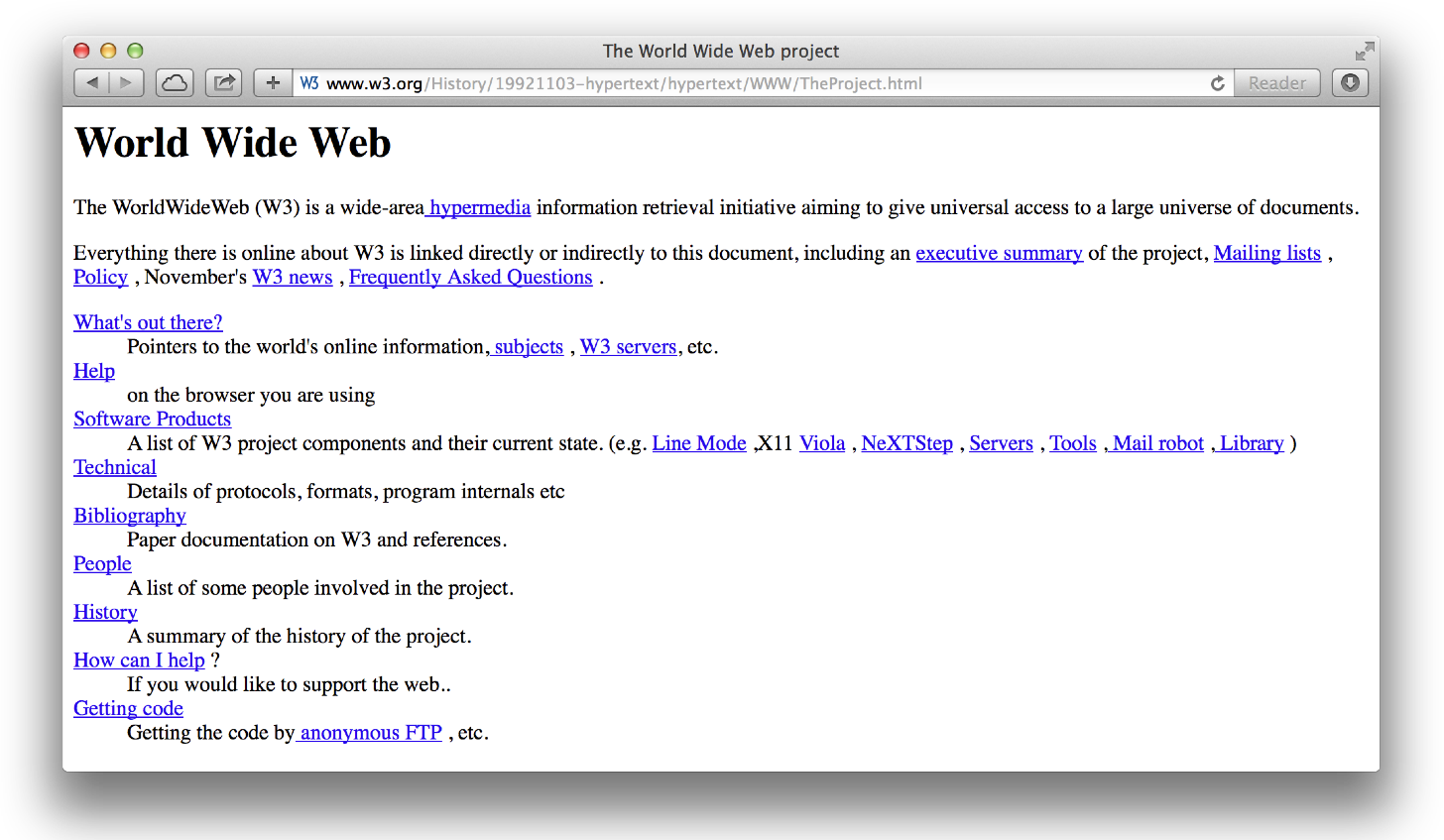
Abbildung 16.1: Replik einer der ersten Webseiten, angezeigt in einem heutigen Browser -

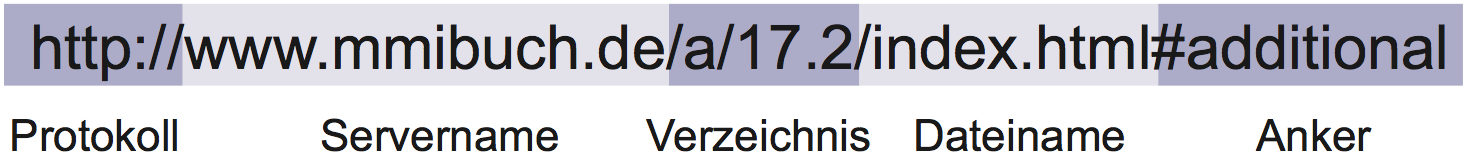
Abbildung 16.2: Aufbau eines Uniform Resource Locator (URL) aus Protokoll, Servername, Verzeichnis auf dem Server, Dateiname und einem optionalen Anker innerhalb der Seite -

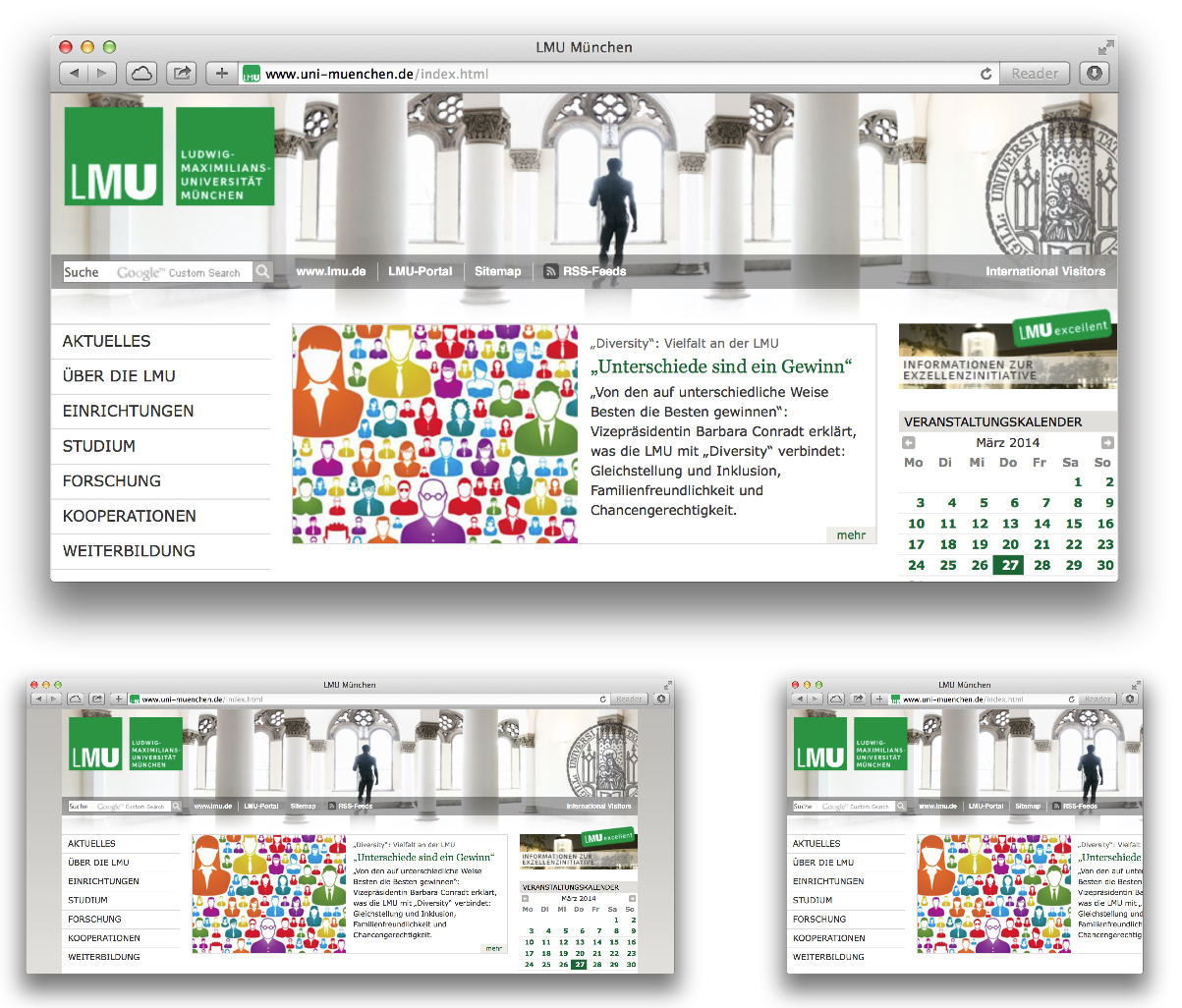
Abbildung 16.3: Statisches Layout, oben in der optimalen Fensterbreite. Bei einem breiteren Fenster werden rechts und links leere Flächen ergänzt, bei einem schmaleren Fenster werden Inhalte abgeschnitten. -

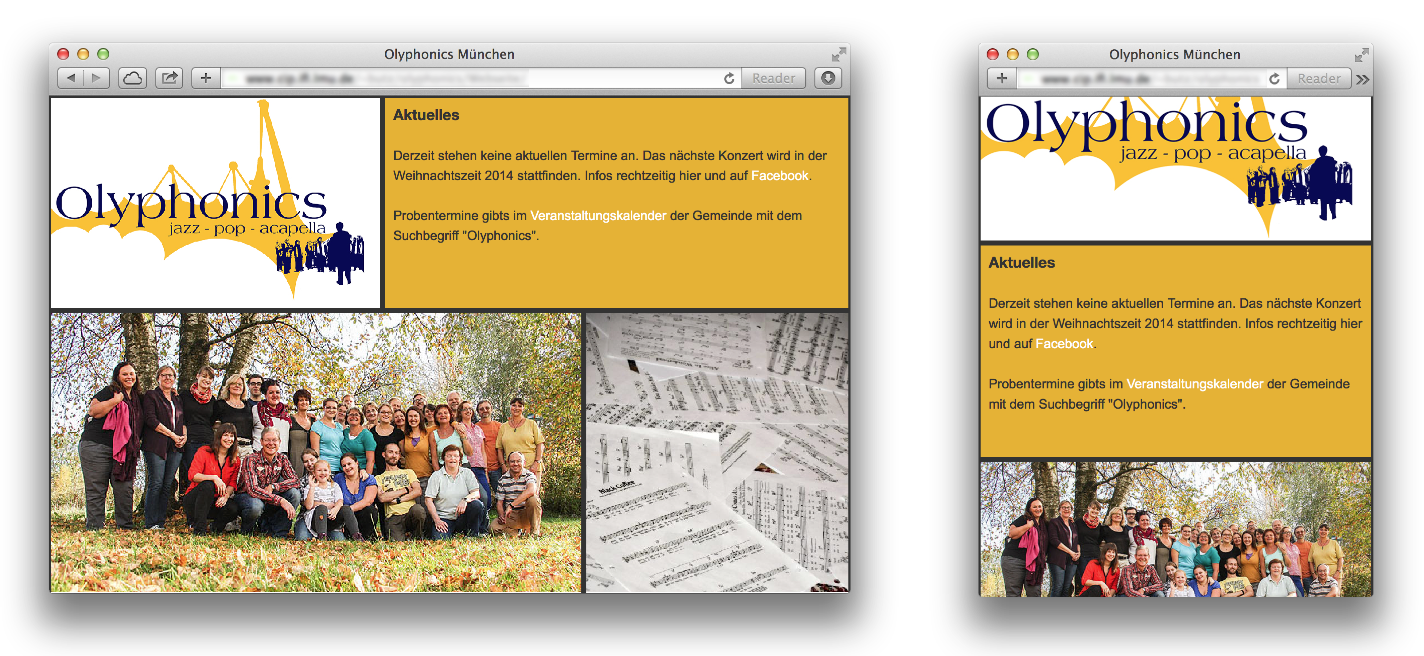
Abbildung 16.4: Responsives Layout: der Designer legt fest, wie die grundlegenden Elemente der Seite in verschiedenen Situationen angeordnet werden, und der Browser übernimmt das detaillierte Layout. -

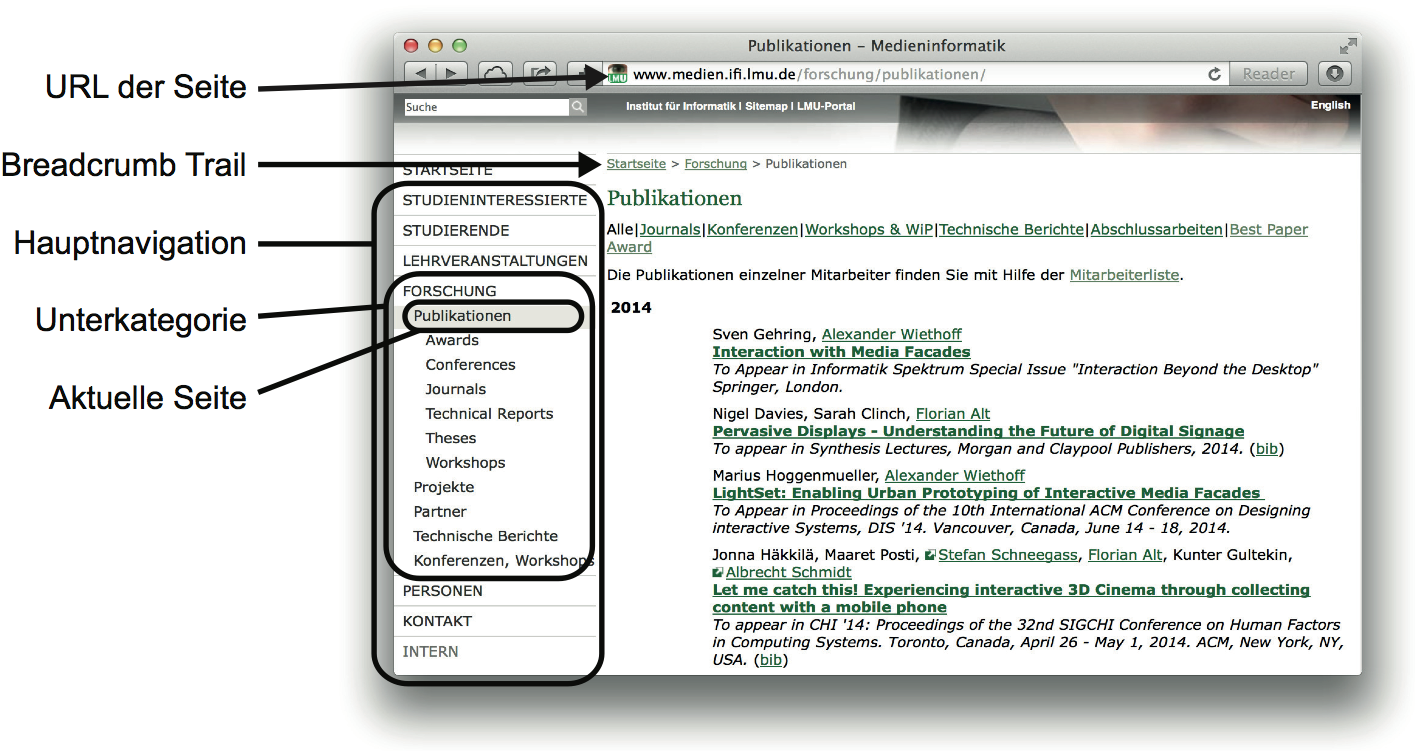
Abbildung 16.5: Navigationselemente einer Webseite: Links die hierarchisch aufgebaute Hauptnavigation, oben der Breadcrumb Trail, ganz oben die strukturell gleiche URL.